画像を扱う際に、2枚の画像がどれだけ異なっているのかを評価したいケースを考えます。
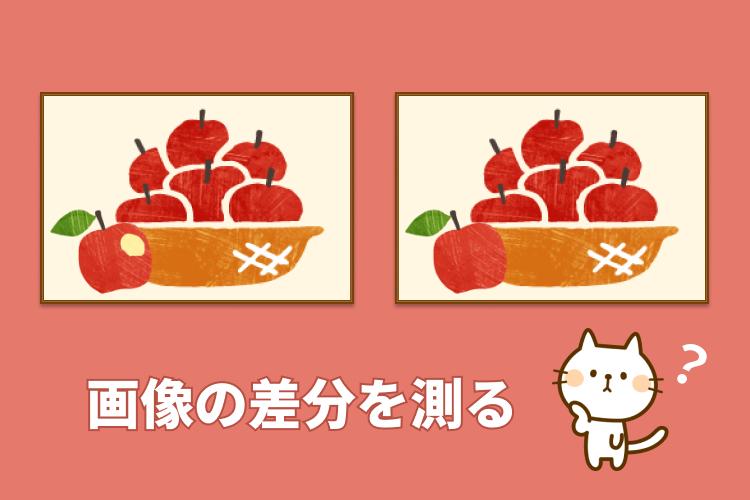
例えば以下の2枚の画像です。


類似度を測る方法は様々ですが、本記事では画素の差分に基づく方法を紹介します。
差分を測る
まずは2枚の画像を読み込みます。
import cv2
img1 = cv2.imread("image1.jpg") / 255
img2 = cv2.imread("image2.jpg") / 255ここで、画像を255で割っていることに注意してください。
次に、画像の差分を計算するためにOpenCVの QualityMSE_compute を実行します。
これはMSE(平均二乗誤差)という基準に基づく差分を計算してくれるものであり、これの大きさを見ることで画像が似ているか否かを判断することができます。
mse, se = cv2.quality.QualityMSE_compute(img1, img2)実行結果としてRGBそれぞれのMSEの値と画素一つ一つの二乗誤差(SE)の値が返ってきます。
例えば、R(赤)のMSEを確認するには以下のように実行します。
print(mse[0])
// 実行結果例
// 0.0133700645051062この値が大きければR成分の違いが大きかったことを示すので、大きい場合は類似度が低いと言えます。
また、差分を可視化したい場合は以下のようにRGBのSEの平均を計算し、それをmatplotlibなどで表示してあげることで実現できます。
from matplotlib import pyplot as plt
# RGBの方向で平均を計算する
se_image = se.mean(axis=2)
# カラーマップjetでSEを可視化する
plt.figure()
plt.imshow(se_image, cmap="jet")
plt.show()これ実行すると以下のように差分が可視化された画像が出力されます。赤の部分が差分が大きい部分、青の部分が差分が少ない部分に対応します。

まとめ
本記事ではOpenCVの QualityMSE_computeを用いて、画像の差分を計算・可視化する方法をまとめました。
1行書くだけで簡単に計算ができるので、非常に強力なツールです。
画像類似度チェッカー
本ブログでは画像の類似度をブラウザだけで測ることができるツールを公開しています。
MSEなどによる距離の計算結果が簡単に取得できるので、気軽に使ってみてください!

簡単に画像の比較ができるので、使ってみてね!


コメント